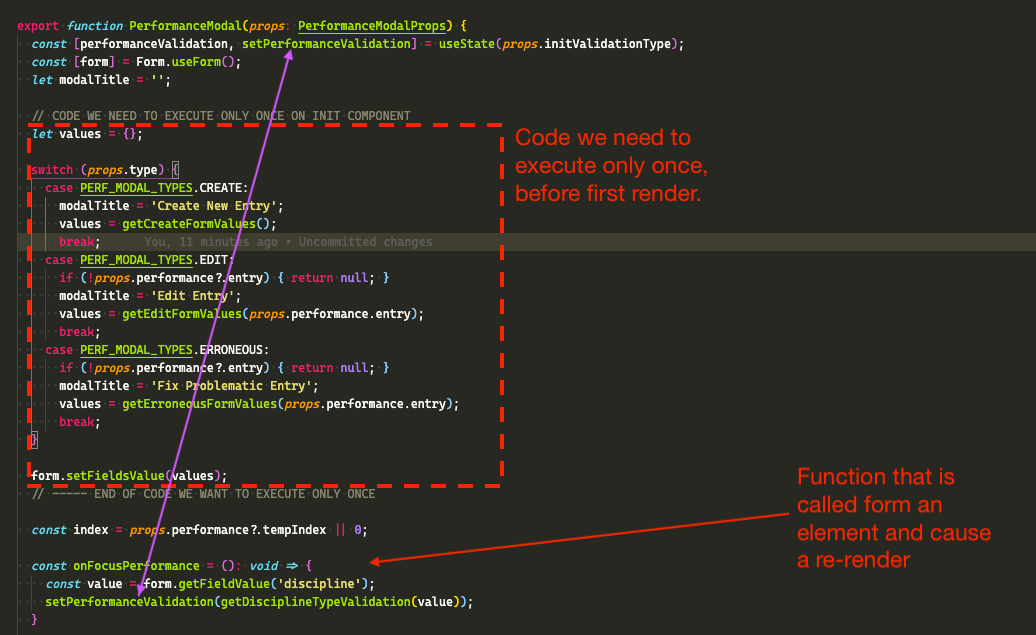
How to emulate a “Constructor” in React Functional Component with Custom Hooks | by Theodoros Mathioudakis | JavaScript in Plain English

How to emulate a “Constructor” in React Functional Component with Custom Hooks | by Theodoros Mathioudakis | JavaScript in Plain English

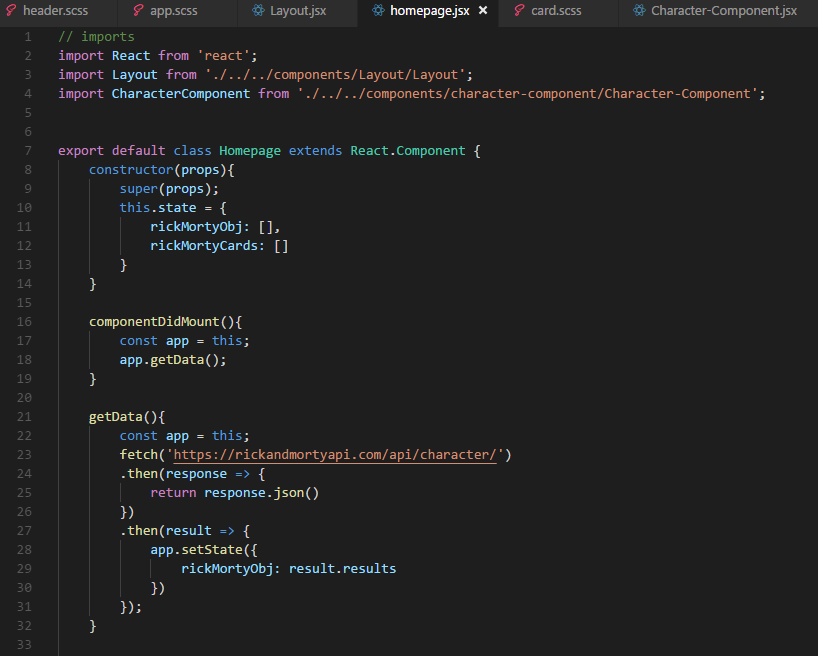
javascript - Why does react class component always need to call super(props) in its constructor? - Stack Overflow











![react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow](https://i.stack.imgur.com/J4k9B.jpg)