8 Simple CSS3 Transitions That Will Wow Your Users | Webdesigner Depot Webdesigner Depot » Blog Archive

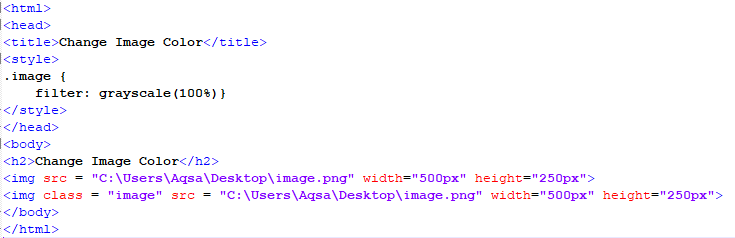
Use the CSS Transform Property skewY to Skew an Element Along the Y-Axis - HTML-CSS - The freeCodeCamp Forum

Pure CSS to Make a Button “Shine” and Gently Change Colors Over Time | by Paige Niedringhaus | Bits and Pieces

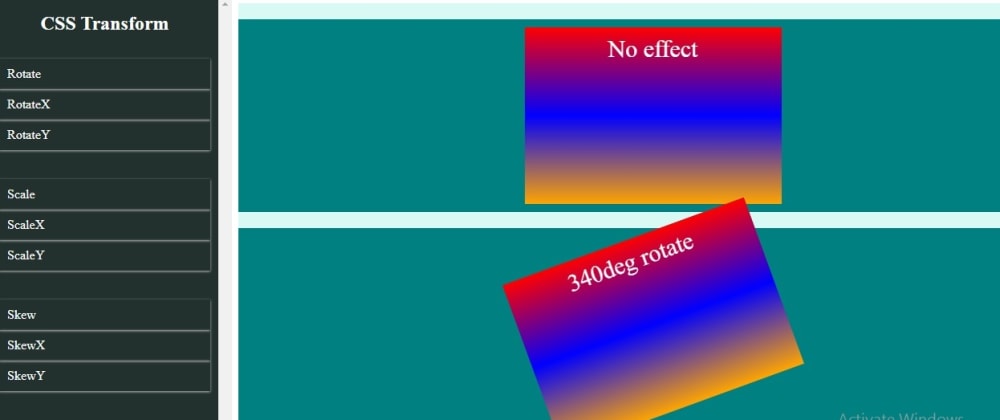
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious developers