Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

HTML, CSS, JavaScript: Scale Images onclick/addEventListener | by Virgílio Cano | Nerd For Tech | Medium

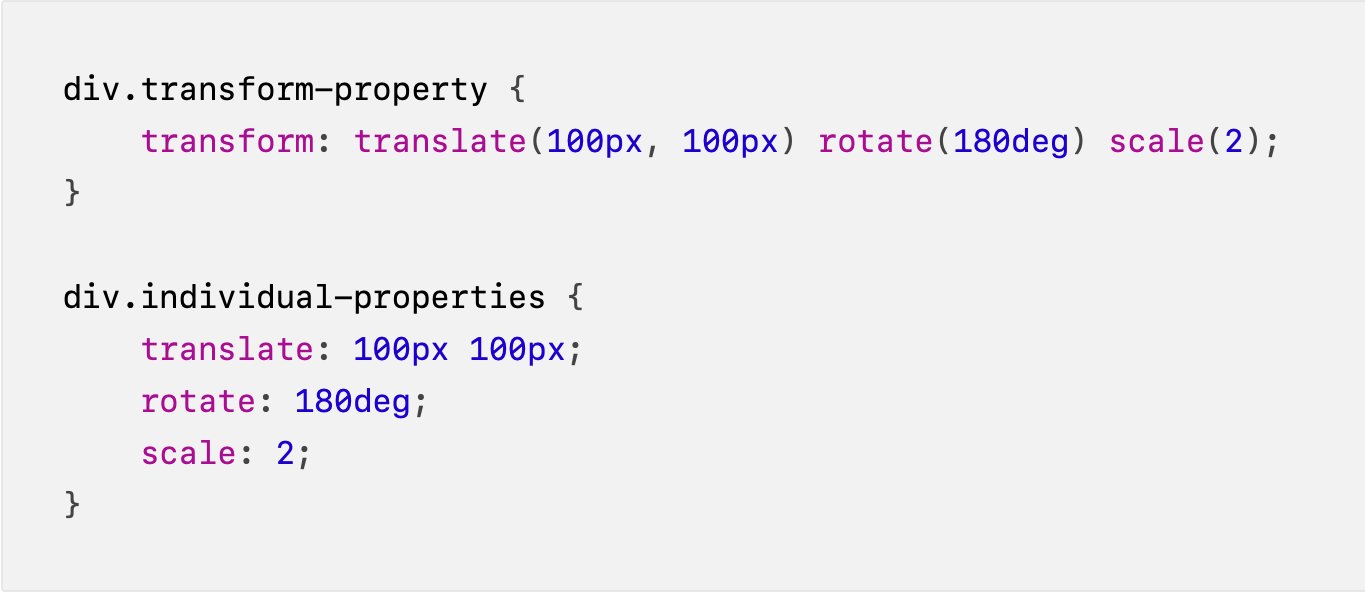
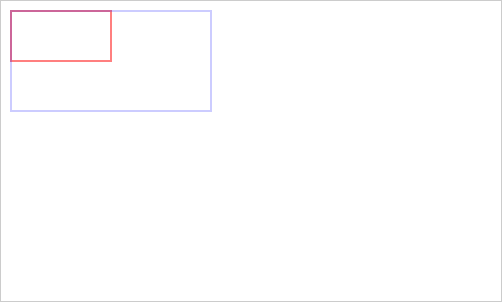
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms
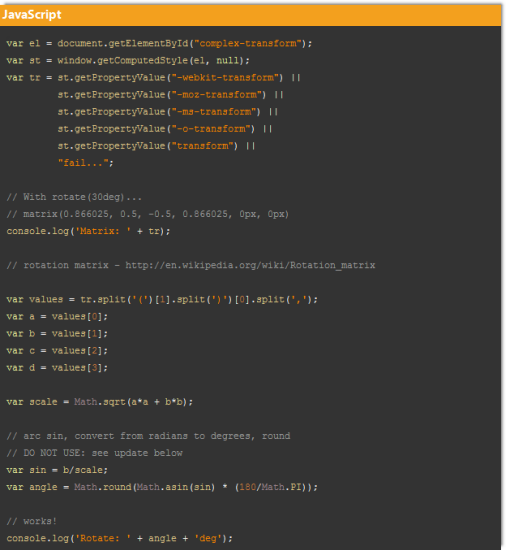
CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub