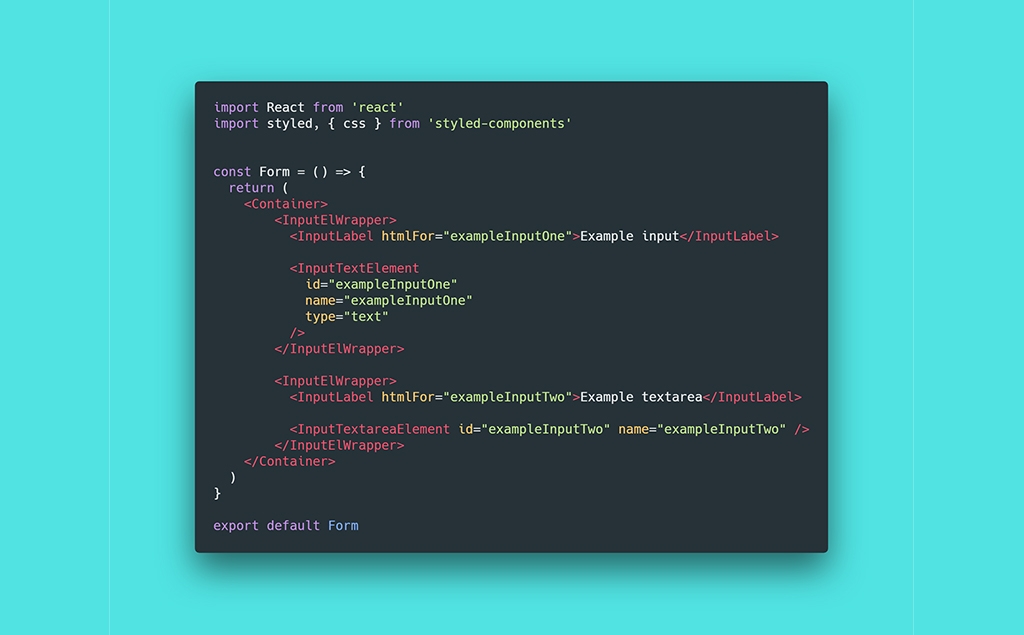
css - Share the same styles between two types of component with React Styled Components - Stack Overflow
GitHub - wadackel/react-drip-form-components: Official UI Components for react-drip-form. styling by styled-components.
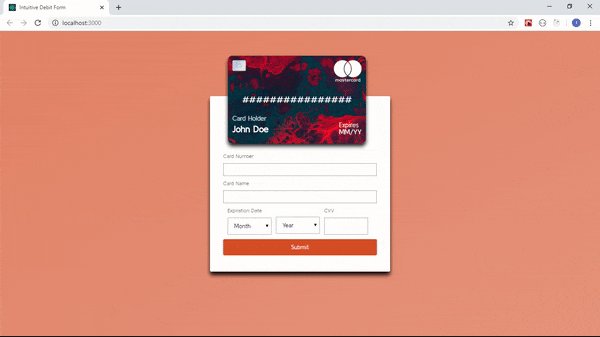
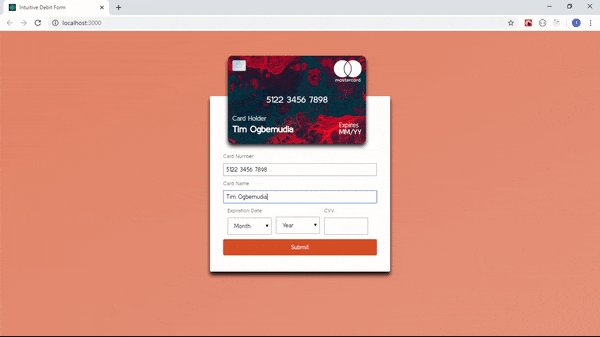
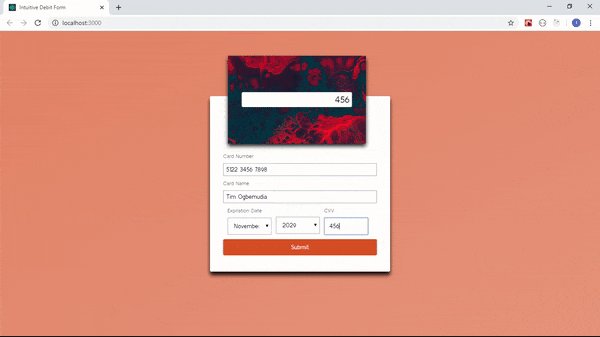
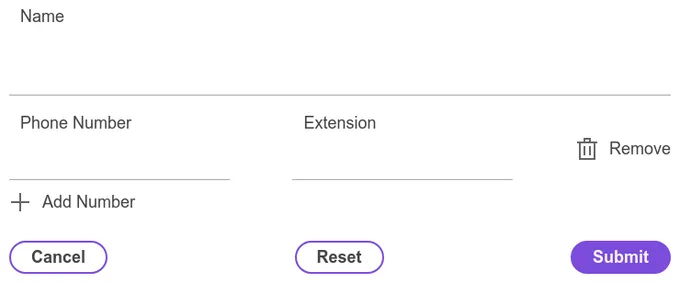
![reactjs - How do I convert CSS to Styled-Components with input[type="submit"] attribute? - Stack Overflow reactjs - How do I convert CSS to Styled-Components with input[type="submit"] attribute? - Stack Overflow](https://i.stack.imgur.com/XqHL3.gif)
reactjs - How do I convert CSS to Styled-Components with input[type="submit"] attribute? - Stack Overflow

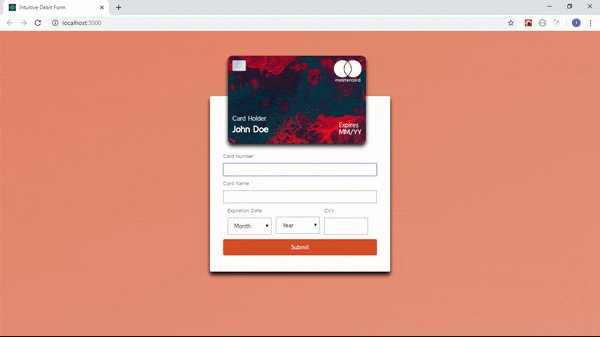
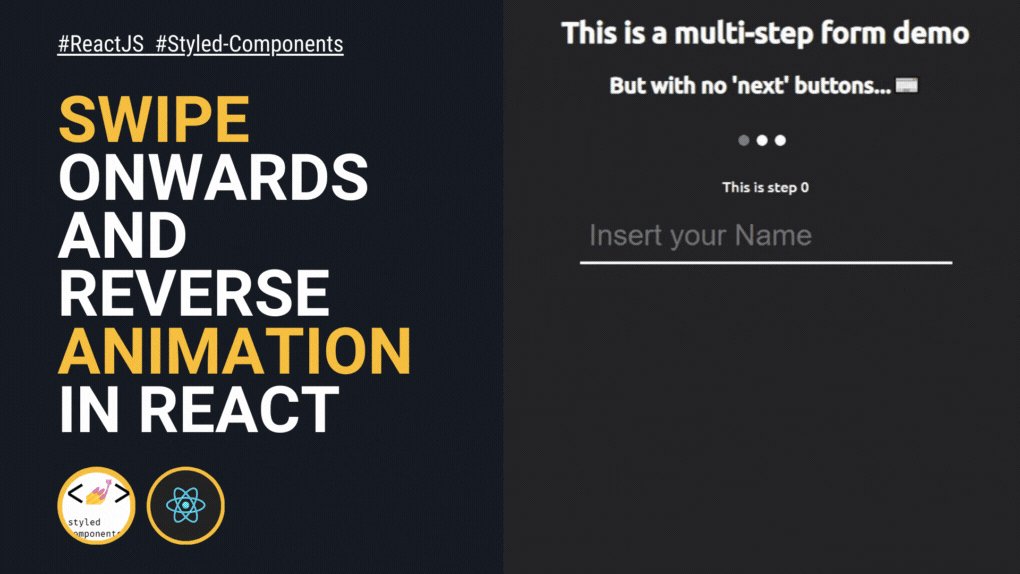
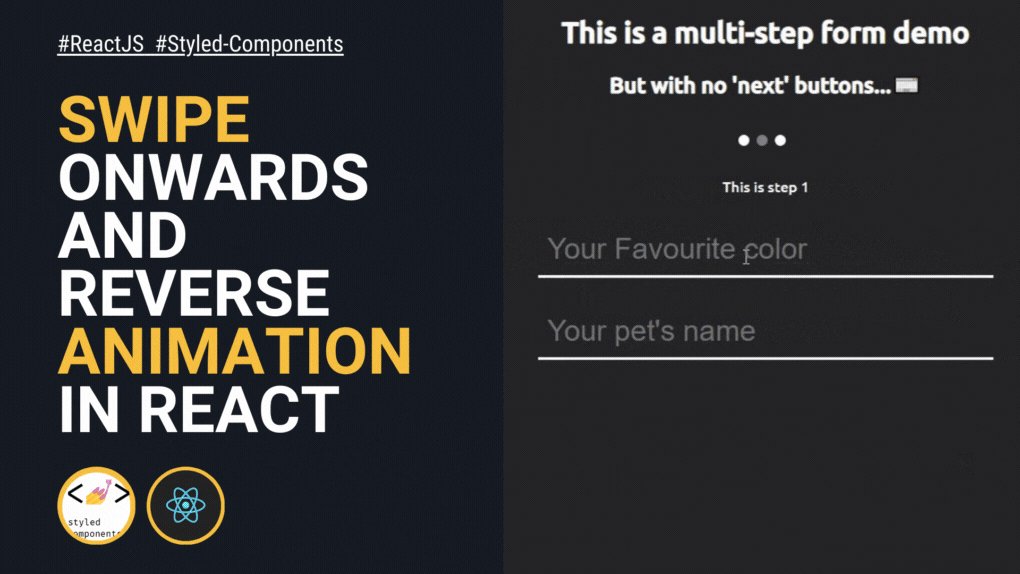
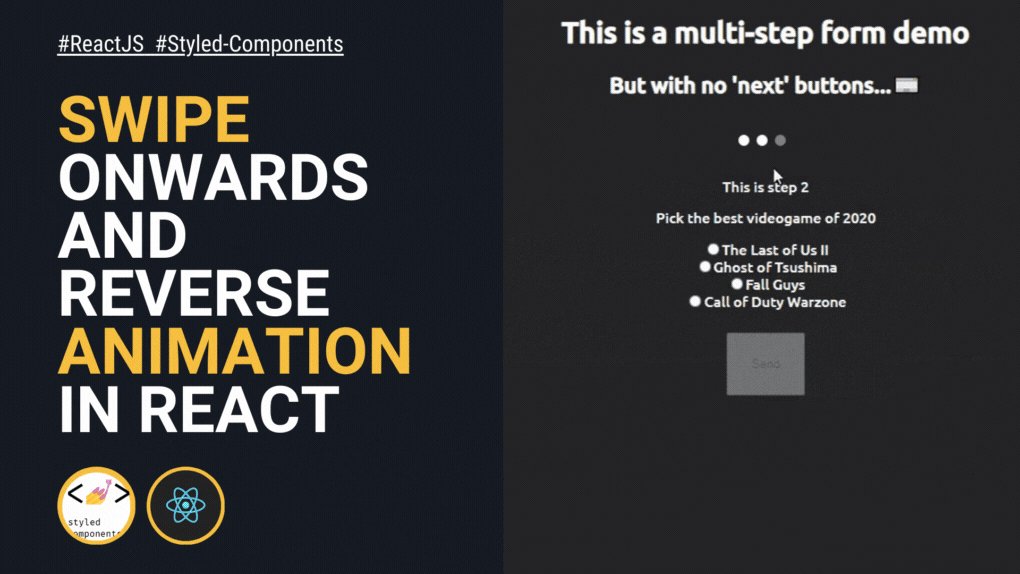
Fade swipe onwards and reverse animation with ReactJs and Styled-Components | by Nadine Thery | urbanData Analytics | Medium